
La llegada de html5 ha traído muchas bondades y, entre ellas, una de las más destacadas es la de
poder validar un formulario con html5 sin la necesidad de emplear largos códigos de
Javascript.
Simplemente, con el uso de las nuevas etiquetas podremos obligar a que para enviar nuestro formulario sea obligatorio rellenar todos los campos, especificar el formato del email, etc.
Comencemos por el principio. Lo básico es determinar qué inputs queremos que sea obligatorio rellenar, para ello bastará con que le añadamos la etiqueta ‘required’.
<input name="nombre" id="nombre" size="40" required />
Si, además, deseamos que el casillero tenga escrito por defecto el dato que es necesario introducir, simplemente, debemos añadir ‘placeholder=el texto que nos interesa’, en nuestro caso, “Nombre y apellidos”.
<input name="nombre" id="nombre" size="40" type="text" placeholder="Nombre y apellidos" required />
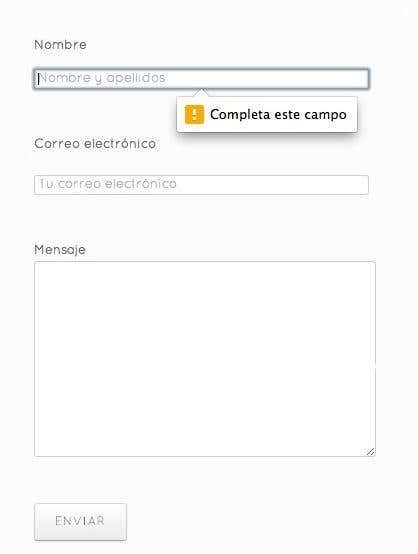
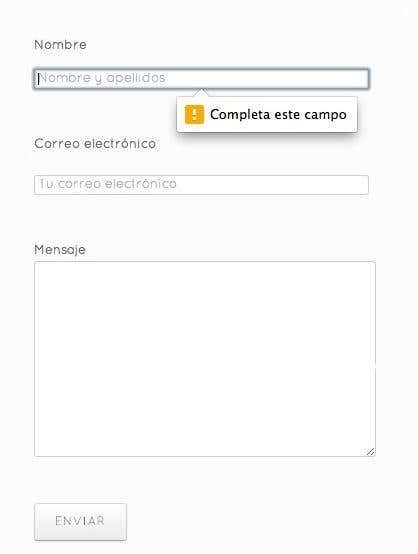
Al validar un formulario con html5, en el caso de que queramos que, al abrir la página, el ratón del usuario se sitúe en el primer input, simplemente debemos escribir ‘autofocus’, con lo que finalmente quedaría así.
<input name="nombre" id="nombre" size="40" type="text" placeholder="Nombre y apellidos" autofocus=
"autofocus" required />
Si el usuario quisiese enviar el formulario sin rellenar este dato, su navegador le mostraría algo como lo que aparece en la imagen, aunque el estilo depende del navegador y del sistema operativo.

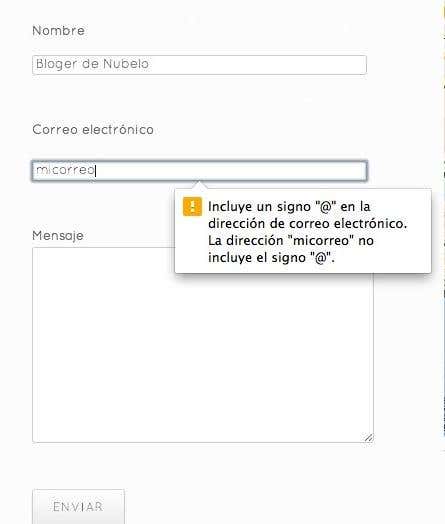
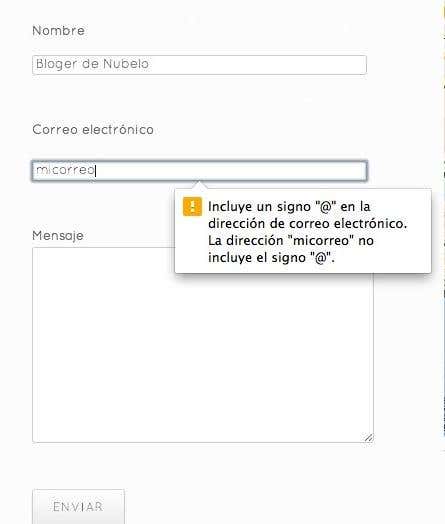
Para obligar a que los datos que se introduzcan en el casillero del correo electrónico tengan formato de email, es decir, texto@texto, html5 nos ha traído una fórmula muy sencilla, simplemente, añadiendo al input correspondiente la etiqueta ‘type="email"’.
<input name="mail" size="40" type="email" placeholder="Tu correo electrónico" required />
Se mostrará la siguiente alerta en el caso de que el usuario no introduzca los datos correctos.

En esta
web de w3schools encontrarás todas las novedades de html5 para hacer mucho más sencilla la validación de los formularios. Aclarar que de momento Safari, el navegador de Apple, no soporta estas etiquetas, aunque es de esperar que pronto se adapte y pueda aprovechar la ventaja de poder validar un formulario con html5.
 La llegada de html5 ha traído muchas bondades y, entre ellas, una de las más destacadas es la de poder validar un formulario con html5 sin la necesidad de emplear largos códigos de Javascript.
Simplemente, con el uso de las nuevas etiquetas podremos obligar a que para enviar nuestro formulario sea obligatorio rellenar todos los campos, especificar el formato del email, etc.
Comencemos por el principio. Lo básico es determinar qué inputs queremos que sea obligatorio rellenar, para ello bastará con que le añadamos la etiqueta ‘required’.
La llegada de html5 ha traído muchas bondades y, entre ellas, una de las más destacadas es la de poder validar un formulario con html5 sin la necesidad de emplear largos códigos de Javascript.
Simplemente, con el uso de las nuevas etiquetas podremos obligar a que para enviar nuestro formulario sea obligatorio rellenar todos los campos, especificar el formato del email, etc.
Comencemos por el principio. Lo básico es determinar qué inputs queremos que sea obligatorio rellenar, para ello bastará con que le añadamos la etiqueta ‘required’.