Chatroom CSS
- สถานะ: Closed
- รางวัล: $250
- ผลงานที่ได้รับ: 20
- ผู้ชนะ: SkyWorks123
รายละเอียดการประกวด
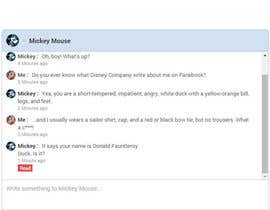
Attached is a picture of a basic chat room on my website, using jQuery. The chat room is a one-on-one room.
I would like a functioning chat room designed in flawless CSS similar to this however it should have the following features:
1) Above this chat should info on the user talking to, showing their profile picture, name, and a dot which will show 3 different variations of colours: Green = in the chat room now. Yellow = online on website but not in chat room, Grey = Not online.
2) In the chat box will show, user name of each person's message, the message, time of message. The last message in the chat by the other person, will also need a section to show "Read". Example: If User A types: "Yes please. Thank you", once User B has read this message, User A will be able to see a simple "Read" to know they have seen it.
3) At the moment I was unable to get the chat box to scroll to the bottom. So I put the input box up top and have the messages appearing in descending order. However, I would prefer the chat box to scroll in ascending order, but it would need to reload at the bottom of the div. The input box when then also go on the bottom.
I have included the website logo as well, so you get an idea of the kind of colours used - however I am after a clean design, not for the colours to be overbearing.
ทักษะแนะนำ
คำติชมจากผู้ว่าจ้าง
“The work was excellent however the support afterwards was FANTASTIC! Will definetely be hiring again.”
![]() greff1978, Australia.
greff1978, Australia.
กระดานประกาศ
วิธีเริ่มต้นจัดการประกวด
-

จัดการประกวดของคุณ รวดเร็วและง่ายดาย
-

รอรับผลงานจำนวนมหาศาล จากทั่วโลก
-

มอบรางวัลให้แก่ผลงานที่ดีที่สุด ดาวน์โหลดไฟล์ - ง่ายดาย!