freelancer:
JaHa1
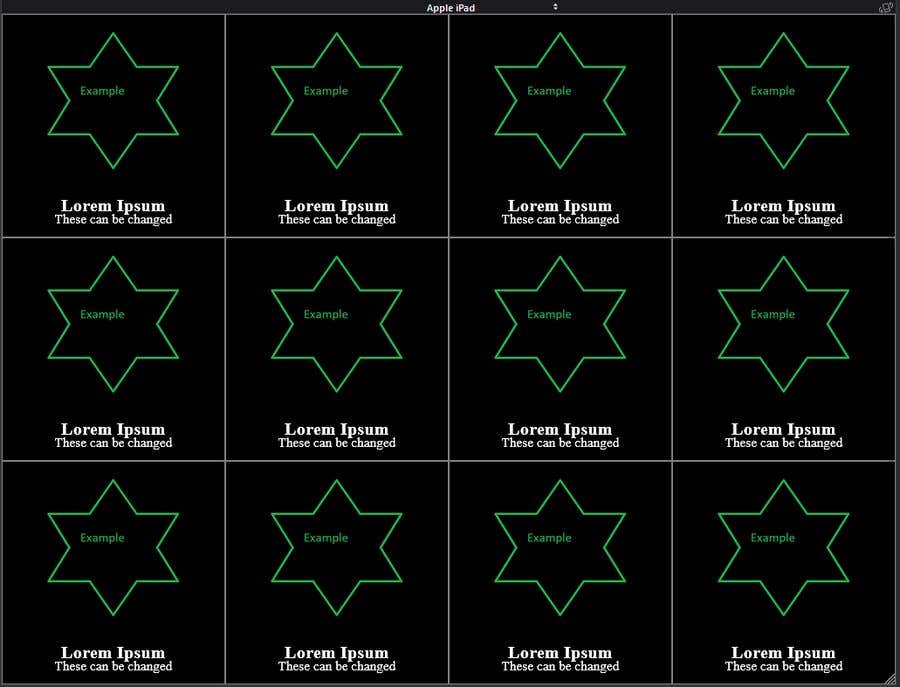
Lightweight solution
Check demo here: http://jaha1.mbnet.fi/demo/ - Images are always perfect squares - Will change between 3x4 and 4x3 layout depending on screen size - Labels are their own HTML element, so they are easy to modfy - 50px banner is at the bottom - Very lightwight, does not use any CSS/JS frameworks - Uses JS only to change images based on screen size (optional)