Use Jquery/JS to display responsive cards from API data
- สถานะ: Closed
- รางวัล: $25
- ผลงานที่ได้รับ: 1
- ผู้ชนะ: eayzenberg
รายละเอียดการประกวด
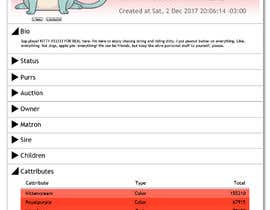
Card Example: https://i.imgur.com/YeXg5QZ.png
DATA: https://api.cryptokitties.co/kitties/33333
33333 = ID
I want to display the data from ID numbers in responsive cards on a static website.
Requirements:
Must work on static page
Must be able to specify as many ID's as I want. Example = 33333, 412314, 9571, 154375
Data needed - custom name, current price (converted into ethereum), generation
Each card (image, name, generation) must link to http://cryptokitties.co/{id}
ทักษะแนะนำ
คำติชมจากผู้ว่าจ้าง
“Very responsive, great work. Delivered everything expected and more. Will use Ezequiel again in the future.”
![]() jordanlionsm, United States.
jordanlionsm, United States.
ผลงานอันดับสูงสุดจากการประกวดนี้
-
eayzenberg Argentina
กระดานประกาศ
วิธีเริ่มต้นจัดการประกวด
-

จัดการประกวดของคุณ รวดเร็วและง่ายดาย
-

รอรับผลงานจำนวนมหาศาล จากทั่วโลก
-

มอบรางวัลให้แก่ผลงานที่ดีที่สุด ดาวน์โหลดไฟล์ - ง่ายดาย!